最近為了整理與測試網站的相關功能忙了好多天,雖然不是整天都在弄,但每天也有花上一兩個小時,畢竟我也不是學網管或寫程式的,很多關於 WordPress 架站的相關應用都需要去 Google 找教學,有時候連中文的教學也沒有,原文看到有點想吐XD
說真的,處女座的人自行架網站確實是一場災難。
對於網站的各項呈現效果與便利性,我真的很龜毛。
即使只是 1px 邊邊角角留白大小什麼的,差異根本看不太出來,我還是很堅持要調整到最順眼 ( 大家的感覺我是不太清楚,至少我自己要看得順眼 ),不少外掛程式是裝了又拆,拆了又裝,然後還要去調整外掛的相關設定,CSS 樣式等等,讓這些好用方便的附屬功能兼具實用與美觀。WordPress 系統吃主機資源是蠻兇的,所以基本上外掛可以用語法填進去就能用的我也都盡量去學著做了,目前看來還算正常,也沒有影響網站的速度。
以下就說明一些近期有調整或新增的功能,請大家多多利用!
一、留言回應區
我本來一直在想,像是 Disqus、Livefyre 這種有名的、專業的留言評論系統一定都很強大,而且又有豐富的管理後台可以操作,兩個我都試了,確實很強大沒錯,該有的都有,不該有的也都給你了,Disqus 連繁中介面都有,而且這兩個平台的外觀介面都非常優秀順眼,相當符合我想要的感覺。但是最後我都移除了,決定繼續使用 WordPress 內建的留言系統,然後透過一些實用的小工具來加強它的功能,並且做好美化的調整。
而且,居然就是「美化」的自由性讓我決定放棄上述的評論系統。
( 當然還有其他的專業評論系統可選,但我不想裝了XD )
Disqus 與 Livefyre 對於讓網站的安裝者「自訂樣式」的權限守得非常緊,連 CSS 樣式表都是存在它們自己的伺服器上,費盡了好大功夫最後說不定連字體大小都改不成功,幾乎 90% 以上要用他們的預設值,Disqus 說得很好聽,還提供白色系與暗色系讓你可以選擇,但是對於自訂 CSS 這方面的資訊看來是非常的自負啊!網路上能夠爬到的教學多半已不能使用在最新版本上,更別提需要更進階的語法能力才能處理的了,因此,放棄不用以後才會輕鬆一些,不然一天到晚這也不順眼那也不順眼,遲早會瘋掉。
這其實跟我寫文章極度龜毛是一樣的道理吧!( 笑 )
沒想到還沒開始介紹新功能就屁了一堆,沒辦法,這兩個「專業留言系統」讓我花了好多時間都沒辦法達到我想要的效果,一定要發洩一下的。
以下開始說明留言回應區的新功能。
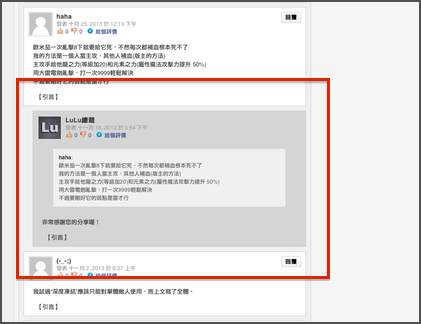
(1) 引言、(2) 回覆對象、(3) 評價

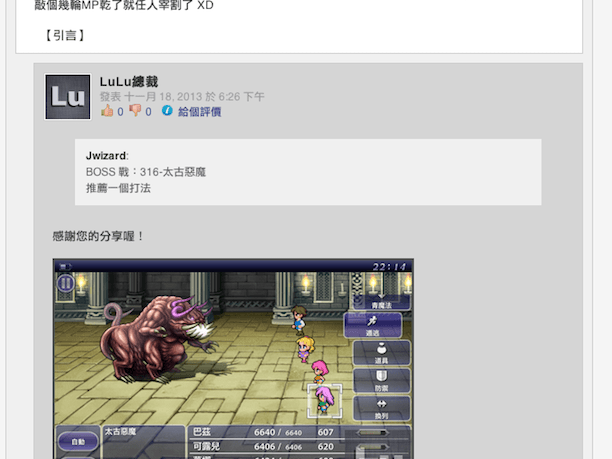
(1) 引言:
這個應該算放很久了,不算新增的,只是怕有些朋友沒用過,特地拿出來說明一下。引言的功能點下去,會幫你自動在回覆區加上引言的語法,讓別人可以很清楚你的內容是針對哪一方面或是哪一位朋友的回覆。比較要注意的是,因為預設就是把對方的內容全包,所以如果遇到有人內文比較長一點的,請盡量自行做一下內容的編修,截取你要針對回覆的重點即可,不然會比較佔版面空間,這是小小建議。
這幾天我也特地把屬於引言的區塊樣式做了一些修正,例如底色、文字大小等等,讓你本身的回應內容看起來更清楚,畫面也比原本幾乎只有文字的引言舒服多了。
(2) 回覆:
回覆的功能其實是 WordPress 內建的功能之一,以階層式回應的方式來進行,讓你可以直接針對該則評論進行回覆,送出後的內容也會出現在讓則回應的下方。不過對於已經是回覆別人發言的情況就不會再出現回覆按鈕了。( 其實是可以開啟的,但是這樣版本會亂七八糟 ) 使用的效果有點像是 FB 專頁那樣,大家都可以針對某則留言去做回覆。
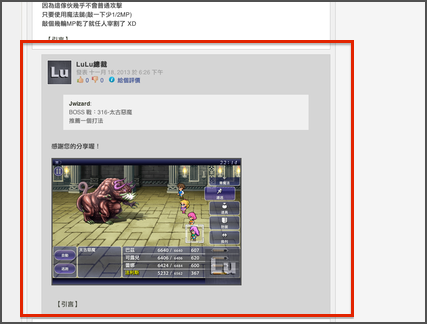
屬於回覆的留言底色較深,與一般留言有區隔出來,左邊界也有稍微往右靠了一些,若還有包含引言內容的話,仍舊很容易可以辨識,如下圖

(3) 評價:
評價的功能已經裝了大概一週了,用意是讓你能夠對於實用的回應給這些朋友們一點鼓勵,評價高的話,來這裡找資料、找攻略的朋友也比較容易找到實用性高的心得分享,之前常常有不少朋友分享的心得都很精采呢!以後看到不錯的留言,別忘了給他們一個讚!
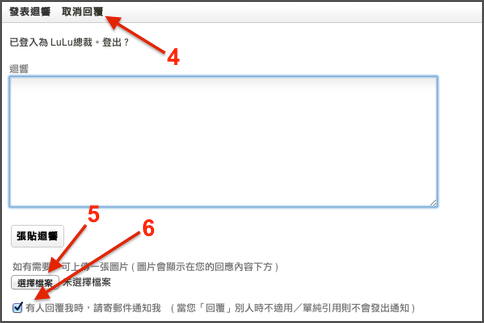
(4) 取消回覆、(5) 上傳圖片、(6) 回覆通知

(4) 取消回覆:
這一個功能是你在按下剛剛說的「回覆」按鈕時才會出現,可以取消。
(5) 上傳圖片:
在回應內容中加上一張圖片,有時候更能清楚表達你要說的內容,在詢問意見時也比較能夠讓大家知道你在說什麼,不容易造成誤會。這個功能在半年前曾經裝過,但那時候沒有搞定尺寸大小的上限,自動縮圖也不成功,現在手機截圖解析度又都比高的,常常有朋友一下就上傳了 960×640 這種等級的截圖,然後照原始大小出現在回應區….呃….
當然,這次開放是經過了很多次的測試的,自動縮圖的功能也有了,基本上我將尺寸限制在長與寬是 400×400 以下為主,你的圖如果超過了這個範圍,上傳時就會自動縮圖到適當的大小了,不會再有超出範圍的超囧狀況。( 當然,在上傳前自己縮一下圖也是一個好習慣,也能降低這裡主機的負擔喔!) 附加的圖片會固定顯示在你留言內容的下方,每則留言只能上傳一張,大家可以多多利用。
iPhone / iPad 等行動裝置的瀏覽器,應該在 iOS 6 以後就有支援在網頁中直接上傳圖片的功能了,按鈕也是可以用的,我是還沒去試,你剛好有機會要用的話可以試試,會開啟 iOS 內建的相簿選擇圖片。
上傳後的圖片會出現在你的內容下方

(6) 回覆通知:
這個功能原本是有外掛的,但我照著 網路上的教學 直接把代碼新增到了檔案中,所以也減少了一個外掛的使用。讓你在發表評論時可以自行決定,有人回覆你時要不要讓系統發一封 Mail 通知你,收到的信件中除了有對方回覆的內容外,也會有連結讓你跳轉到該篇文章去檢視。
如果你想要再接下去回應對方,可以點一下自己原始那則留言的「回覆」鈕,便能回覆在對方下面了。因為對方是針對你留言的回覆,所以他的留言就不會有回覆按鈕。( 怎麼好像繞口令,大家明白我說的意思嗎?XDDDDDD )
另外,也因為「屬於回覆別人的留言」不會有回覆按鈕,所以對方繼續在下面回應時是不會有通知的,這部份就留意一下即可。( 當然在管理後台,我的權限是即使前台沒有按鈕還是能回覆,所以當我回覆你時,你還是可以收到通知的 ) 再補充一點,今天以前的舊留言若有人去回覆,原始發表人就不會接到通知了,因為之前還沒有這個按鈕。
若是單純「引用」對方的留言,沒有按「回覆」的當然也就不會有通知產生,大家就看情況使用吧!有些情況用回覆,有些情況可以引用別人的內容即可。
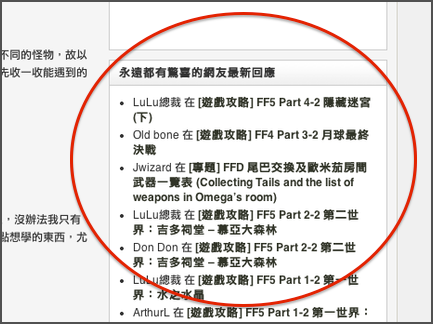
網站側邊欄的最新回應
這個也不是新功能,只是剛好提到留言系統就順便說明一下。最新回應裡面的文章連結可以直接跳轉到該則留言的位置,方便查看與回覆討論。如果你遇到只打開了該篇文章,並沒有滾動到該則留言時,可能是因為很久以前我在測試回覆功能、留言每頁數量時,設定開開關關造成的誤判,不過文章一定是正確的,就麻煩要自己滑下去看XD

二、RSS 文章訂閱、迴響訂閱與其他說明
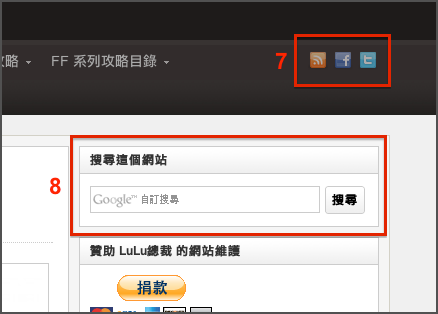
(7) RSS 連結/我的 FB 專頁/我的 Twitter 主頁、(8) Google 站內搜尋

(7) RSS 連結、我的 FB 專頁、我的 Twitter 主頁:
網站右上角的小連結不知道有沒有人根本沒注意到過XD,FB 與 Twitter 應該不用說大家都知道,而 RSS 訂閱的功能可能就未必是每個人都會去用的功能了。這是一個可以讓你用各種閱讀器來訂閱 LuLu總裁 文章的方式,以前很熱門的 Google Reader 雖然已經收了,但 RSS 的訂閱還是有很多方便的工具能使用的。
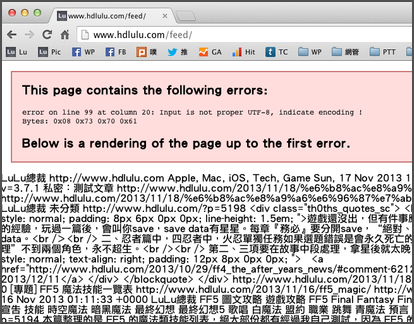
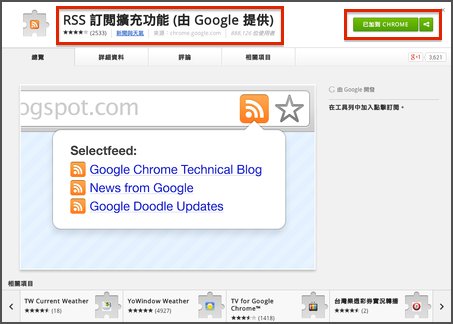
如果你的瀏覽器是 Chrome,點了 RSS 連結出現這個錯誤畫面,不用緊張,你只要去裝一下 Google 官方出品的「RSS 訂閱 擴充功能」就可以了

Google 出品的 RSS 訂閱擴充功能

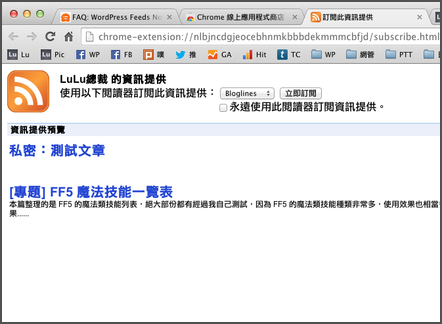
裝好了之後可以再試試看,去點一下 RSS 連結,就會是這樣的畫面了。你可以選擇直接訂閱或是照你自己的喜好來處理

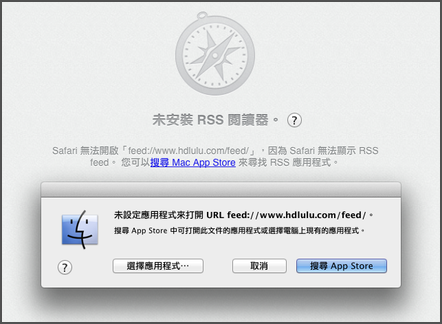
如果是使用 Apple 的 Safari,可能也會選到錯誤,因為 Mac 也需要一個 RSS 閱讀器來進行訂閱的任務,畫面會引導你去 Mac App Store 找相關軟體

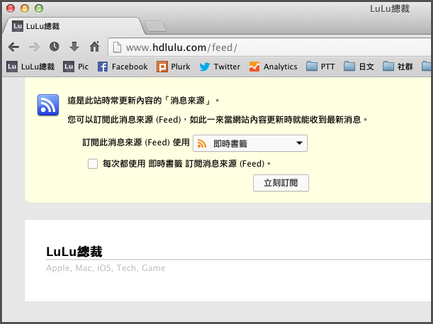
那還有 Firefox 呢?畫面很正常沒問題 ( 畫面還真不錯XD )

什麼?你說還有 IE?那是什麼?
除了上述的方式之外,我也推薦大家一個專門訂閱 RSS 來源的服務 Feedly,這是一個跨平台的 RSS 服務,手機上當然也有相應的 App 能使用,這個平台算是搭了之前 Google reader 收工的順風車,讓許多使用者紛紛將訂閱資料轉移到他們平台去,無縫銜接了原本在 Google Reader 的訂閱內容。
而且介面也蠻不錯的,RSS 來源有附圖的話也都會正常顯示。如果你沒用過 RSS 的話,可以試著用用看,服務都是免費使用的,上手也很容易。

至於手機上的 App,閱讀器我一直都是用 Reeder ( iOS ),評價很高的 RSS 閱讀器,使用上非常順手,也出了 Reeder 2,不過我是建議大家用第一代就好了。
最後就是在網站側欄的最下方,有一個帳號登入區,這裡除了本站文章的 RSS 之外,也可以訂閱這裡的迴響,當站上有新的回應出現時,也會推送到你所使用的 RSS 閱讀器,非常方便,有空的時候就可以打開你的閱讀器,接收一下,看看最近有沒有你感興趣的回應出現喔!

為了留言討論方便,也建議大家可以在這裡註冊一個帳號來專門使用。或是你想要顯示個人頭像的話,可以參考這一篇:[教學] 教你設定 WordPress 的留言頭像,去 Gravater 申請一個綁定你 Email 的專屬頭像,以後在所有支援 Gravater 頭像服務的地方,只要偵測到你的 Email 就會自動顯示頭像,非常方便。
我不選擇連結 Facebook、Twitter、Google+ 等社群帳號的原因很簡單,畢竟大家在這些社群平台的個人資料都很重要,雖然連結很快速方便,但是一定得進行 FB 的應用程式授權 ( 幾乎 100% 社群平台都要經過這道程序 ),勢必會有些人不喜歡到處去連結自己的社群帳號,所以我最後還是沒有裝上這功能。不管你常常來逛還是偶而來一次,建議大家在這裡註冊一個帳號,然後去申請一個頭像吧!( 我還有把留言區的頭像尺寸加大了一點,看起來也爽一些XDDDDDD )
對了,在這裡註冊還有一個好處。當你是處於已登入的狀態時,網站最上面會多出一條黑色的狀態列,除了檢視後台的個人帳號資訊、登出的功能以外,有一個非常方便的功能:點一下狀態列就會直接返回到網頁最上方!就跟 iOS 系統一樣,點一下就會捲到最上面 ( 應該有註冊的都會發現才對 ),這在你瀏覽一些圖文較長 ( 應該說我的文章大部份都超級長XDDDD ) 的文章時,是很方便的,因為如果該篇有目錄的話,我都一定是放在最上面。
沒試過的話註冊一下就知道我在講啥了,這功能應該很讚吧!
( 電腦上就是用滑鼠點一下狀態列,馬上就捲到頂了 )
以上就是本站最近新增的一些實用功能與介紹,歡迎大家多多利用!
LuLu總裁 需要您的贊助:
( 若您想了解每一篇攻略是如何完成的,請參考:每一篇攻略的編寫過程 )
如果你覺得我的攻略寫得還不錯有幫助到您,也希望日後網站的運作能夠更好的話,希望可以得到您的贊助,有意願的話請參考下面說明,金額不論大小,我都會非常感激您的幫忙!
PayPal 捐款 ( 無信用卡的話請參考:合作/邀稿/捐款贊助 )
請直接點選下圖,點進去之後可以自行輸入您要捐款的金額。
注意單位是 USD,謝謝您的協助!
by LuLu總裁
如需轉載,請說明出處,並附上本文連結,謝謝!
想隨時追蹤 LuLu總裁 的文章更新進度嗎?
一起到 LuLu總裁 的 Facebook 專頁按個 讚 吧!